
hao主题美化记录
AI-摘要
Tianli GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
本文最后更新于 2024-02-04,文章内容可能已经过时。
hao主题美化记录
Halo-Theme-Hao 是一款适用于 Halo2.x 的博客主题。移植自 Hexo 社区中 张洪 Heo 对 Hexo-Theme-Butterfly 主题的魔改版本。
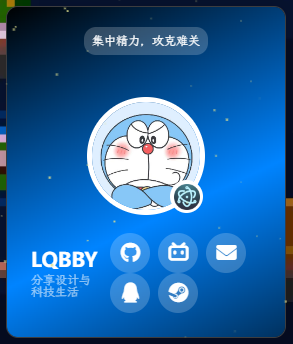
1.个人侧边栏渐变色
修改 halo 文件路径/themes/theme-hao/templates/modules/variables/layout.html文件
修改完成,保存,重启 halo
效果

<style type="text/css" th:inline="css" th:fragment="variables-root">
[data-theme=light] { /* 这是白天的侧边栏颜色 */
--heo-theme: [(${theme.config.style.themeLightSkin})] !important; /* 这是第一种颜色 */
--heo-theme-op: [(${theme.config.style.themeLightSkin})]23 !important;
--heo-theme-op-deep: [(${theme.config.style.themeLightSkin})]dd !important; /* 这是第二种颜色 */
--heo-theme-none: [(${theme.config.style.themeLightSkin})]00 !important;
}
[data-theme=dark] { /* 这是黑夜的侧边栏颜色 */
--heo-theme: #0084ff !important; /* 这是第一种颜色 */
--heo-theme-op: [(${theme.config.style.themeDarkSkin})]23 !important;
--heo-theme-op-deep: #000 !important; /* 这是第二种颜色 */
--heo-theme-none: [(${theme.config.style.themeDarkSkin})]00 !important;
}
</style>2.自定义图片加载优化
1.全局背景图全局 head 标签添加代码
<style>
/* 博客全局背景图 */
[data-theme='dark'] {
--heo-background-image: url(/upload/2022/06/0bee7ba5ac70155766648e14ae2a821f.webp);
}
/* 背景图渐变样式 */
div#web_bg {
width: 100%;
height: 100%;
overflow: hidden;
will-change: transform; /* 添加性能优化 */
background-image: var(--heo-background-image);
background-attachment: fixed;
background-position: 100%;
background-size: cover;
animation: blur-to-clear 1s cubic-bezier(0.62, 0.21, 0.25, 1) 0s 1 normal
backwards running,
scale 1.5s cubic-bezier(0.62, 0.21, 0.25, 1) 0s 1 both;
}
</style>
2.图片赖加载渐变模糊过度动画样式
<style>
#recent-posts > .recent-post-item .post_cover img.entered {
width: 100%;
height: 100%;
position: relative;
overflow: hidden;
opacity: 0;
transition: opacity 1s;
will-change: transform; /* 添加性能优化 */
animation: blur-to-clear 2s cubic-bezier(0.62, 0.21, 0.25, 1) 0s 1 normal
backwards running,
scale 1.5s cubic-bezier(0.62, 0.21, 0.25, 1) 0s 1 both;
}
</style>
3.不启用页脚底部,去掉底部多余黑块
span {
padding: initial !important;
}- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果






